Choosing the front-end framework and tools can be intimidating for the beginner programmers. There are just so many options to choose.
As a UX lead at Flowhaven, I’m responsible for the whole user experience process and front-end development.
We have built an ERP solution for the brand licensing using Angular 1 on top of a Salesforce. At some point, I decided to upgrade the front-end to get an advantage over the new language features and functional paradigm.So I was in a spot where I had to choose the framework for the new version of our software.
One note, React itself isn’t a framework, so in this article, I’m comparing the whole stack which consists of React, Redux, etc.
I was considering three options: Angular, React, and Aura (SF Lightning Components). The third option just wasn’t good enough for many reasons, so I quickly discarded it. I won’t touch it in this article. It could be a separate post answering the question why.
I’ve already had an experience with both React and Angular building the applications for small and big projects. I’ve also spent a lot of time reading articles and chatting with the other developers to explore different opinions.
It seems that “React vs. Angular” question is widespread and a lot of devs and not only devs want to know what to choose. It brought me an idea to write this post to share my experience and thinking process of making such a decision as choosing Angular over the React.
The hype around React & Functional Programming
I hope I’m not the only one who noticed a lot of hype around React, Redux, and functional programming in the JavaScript community.
All the articles which I was reading were suggesting using or switching to the React. Local companies such as Smartly were migrating to this modern technology. Most of the developers, I was chatting with, said: “Go with the React!”
A few months ago I visited a React training event to talk with the speakers from Tieto to find out their opinions and what they were using for enterprise projects.
I already had some thoughts on that and was happily surprised that Ahmed Mansour (the front-end developer at Tieto) shared the same ideas.
Then I’ve found that new Finnair website uses Angular and that F-Secure is using the same technology for their cloud platforms.
I was back to the reality from the thinking fallacy. Not everybody uses React.
There isn’t any right solution. You cannot either say “always use React” or “always use Angular.”
To prevent the article from being huge, I will only mention factors why I’ve chosen the Angular.
Background & Technology Stack
Let’s start with the background.
Since we are building not a hobby project but a commercial one, a decision should be economically right. The company should benefit from it.
Resources such as time and money are limited, so it’s essential to pay attention for the team’s background and tech stack in use.
Learning new technology and find out how to implement it efficiently could take a lot of time.
Regarding the Flowhaven, we’ve built the application on top of the Salesforce (Apex), so all our developers have experience and are familiar with the Java programming language.
Since Angular team used TypeScript to build the framework and suggest using it, the code syntax is pleasing and is easily readable by our developers.
We weren’t building the application from scratch but upgrading from the first version of Angular. It brings the another important factor. We had experience with Angular.
Though everybody says that first and second versions are radically different, it didn’t apply to us. We’ve already built it with the Angular 2+ in mind using the component structure instead of controllers and directives.
Opinionated vs. Unopinionated
Second important factor is “opinionated vs. unopinionated”.
React is just a library. There are different stacks and ways to build a React application, and there is no “right” way to do it.
As a developer, you need to identify the full app architecture and build up your stack. There is a risk of making a mistake.
On the other hand, Angular is opinionated meaning that there is the “right” (Angular) way to build the web application. Also, as a nice bonus, most of the stuff is available out of the box, and Ng team have already made all the architecture decisions for us.
TypeScript
Angular uses TypeScript, and it’s a recommended to use it for the development.
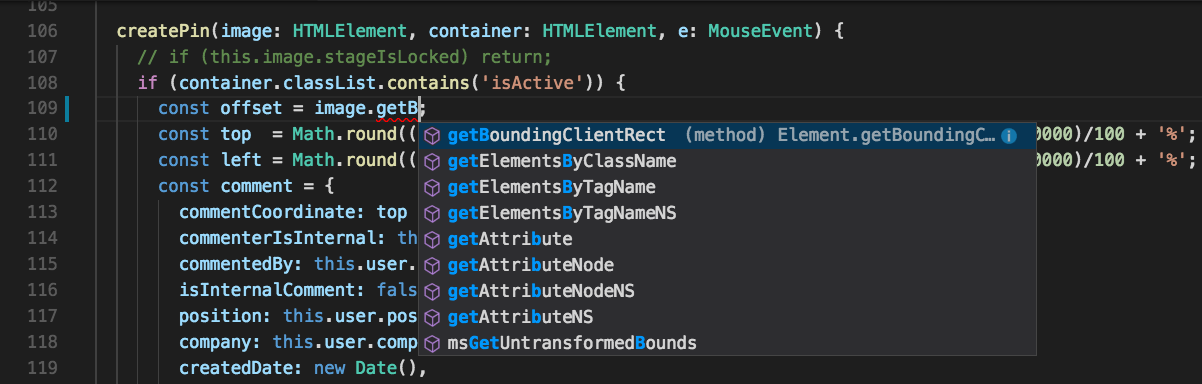
TS isn’t great only because of a strict typing; it’s great because of the tooling such as autocompletion, navigation, and refactoring. Visual Studio Code provides a good IntelliSense support for TypeScript.

Plus, as I mentioned previously, the combination of Angular with their MVC pattern and TS looks appealing for Java developers.
FP & Immutable Store
Functional programming is at its peak in the JavaScript community, which is great!
React, and Redux are using the functional paradigm (stateless components, immutable state, etc.)
Some people critique Angular because it suggests Functional Reactive Programming approach. I was also a little bit concerned about this.
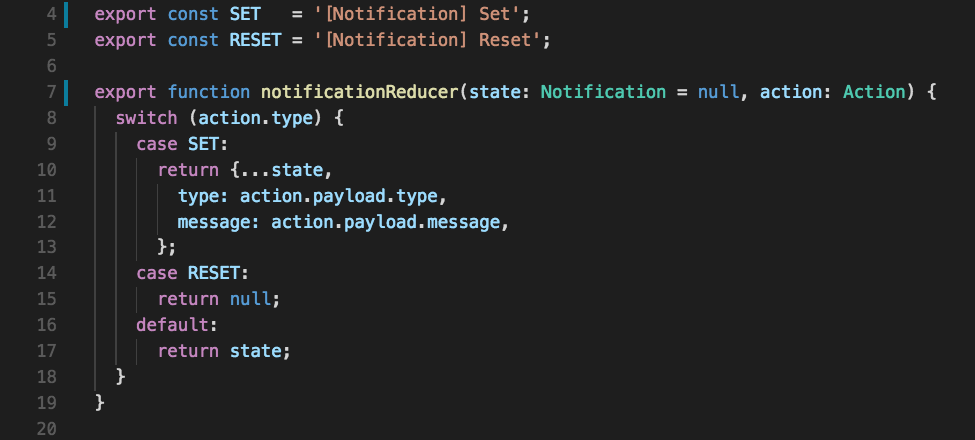
Then I’ve found out that there is an excellent implementation of the Redux library for Angular called @Ngrx/Store which uses reactive programming. Please, check my previous article to check how you can use it. It also allows you to use Redux DevTools extension.
In Angular, you still can implement functional programming concepts whenever possible. Use such libraries as Ramda or Lodash. You still can split components into containers and stateless components.

Tiny things
One of the other small things, Angular has a comprehensive and frequently updated documentation. That means that whenever you’re stuck, you always can find up-to-date information.
The angular team has built the cool command line tool for developers. It allows you to generate modules, pipes, components, run tests, and bundle your app with a simple CLI commands.
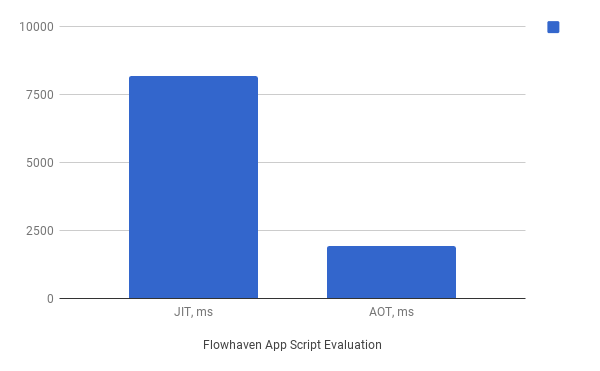
Regarding the specific features, Angular has a feature called AOT (Ahead-of-time) compiling. JIT compiles code directly in the browser, whenever AOT means that you send already precompiled code to the browser. It’s particularly relevant to the compound applications because it reduces the bootstrapping time.

Few things I love in React
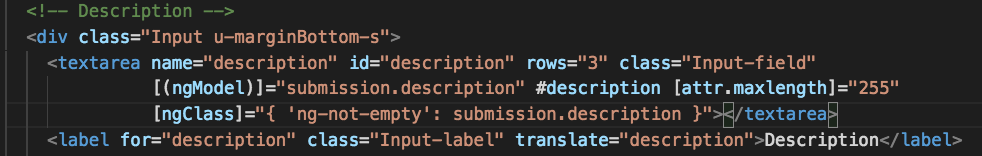
I like that writing React code is the same as writing the regular JS. You don’t need to learn Angular-specific syntax such as my favorite: “banana in the box.”

I also like the JSX. Everything is a JavaScript. It allows you to identify problems during the build instead of runtime which helps in debugging. It is crucial when you’re dealing with the cloud computing.
Final Thoughts
In the end, I want to say that both technologies are great. The point of this article is to show that you need to consider many factors while choosing the right framework. You cannot always use just one option.
Here are some tips for you to make a decision for your next project.
- Consider the technology which is more familiar to you and your team.
- If you’re dealing with the enterprise software, think of Angular as the option.
- If you’re new to JavaScript, consider React. It’s easier to start, and there are a lot of job opportunities nowadays.
Notice that I suggest considering. The idea is to think instead of blindly copying the others.
Hope you found this article somewhat helpful. Happy coding!

Nikita Verkhoshintcev
Senior Salesforce Consultant
I'm a senior Salesforce consultant based in Helsinki, Finland, specializing in Experience Cloud, Product Development (PDO), and custom integrations. I've worked as an independent consultant building custom Salesforce communities and applications since 2016. Usually, customers reach out to me because of my expertise, flexibility, and ability to work closely with the team. I'm always open to collaboration, so feel free to reach out!
